最近注目されている無料のWordPressテーマ『LION BLOG / LION MEDIA』。
デザイン的にも機能的にも優れており、当サイトでもLION MEDIAを2018年2月中旬~2019年12月まで使用させていただきました。


これらのテーマでは、標準ではHEAD内に出力されるRSSのLINK要素の出力が無効化されています。そのため、ブラウザのRSSフィードの自動検出アドオンなどが機能しない場合があります。

ブログ/サイト管理者さんによっては気になると思いますので、RSSのLINKを復活させるカスタマイズ方法について記したいと思います。
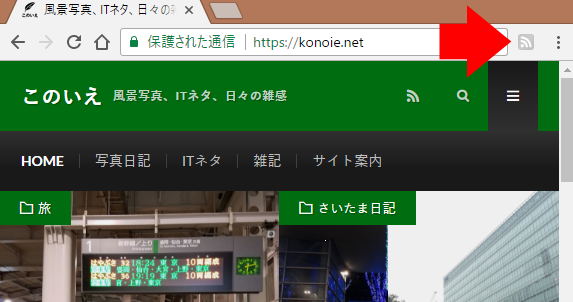
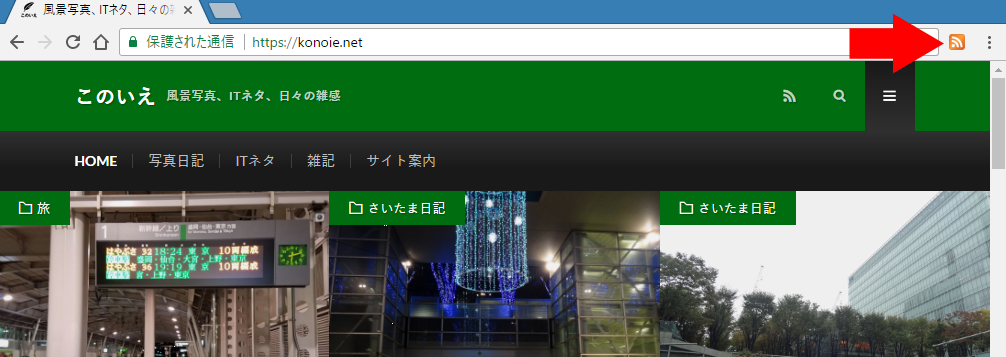
ブラウザのRSS登録アドオンが反応してくれない
このテーマかっこいいなー。機能も充実してるし使ってみよう!とLION MEDIAの使用を決めかかったところで冒頭の画像の通り、ブラウザのRSS登録アドオンが反応していないことに気づきました。
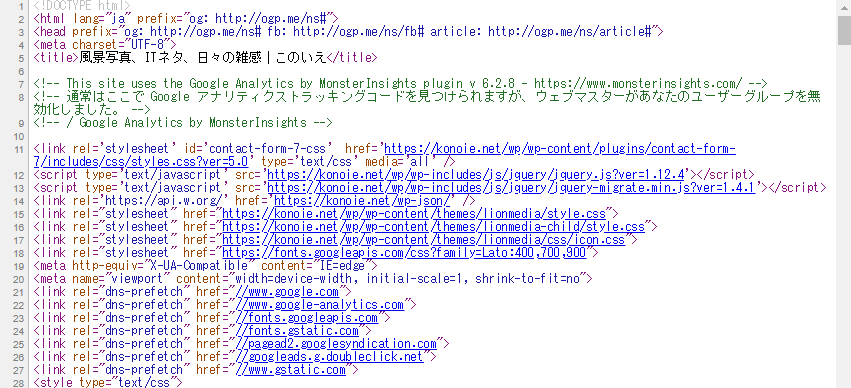
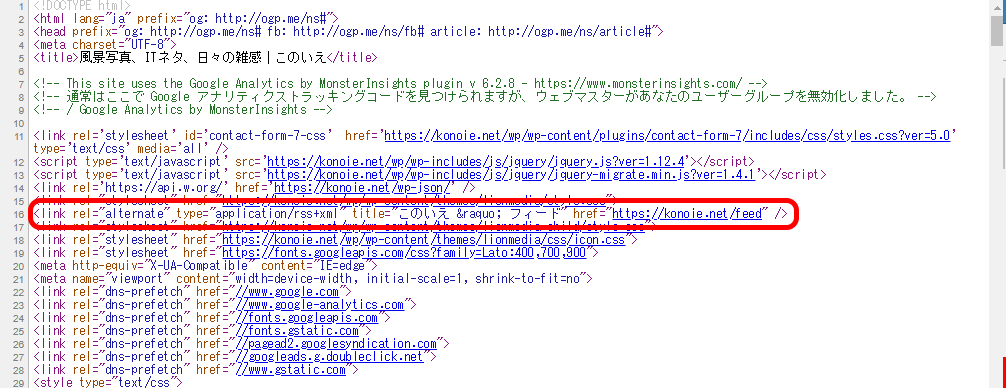
HTMLソースを見てみると…

HEAD内にRSSのLINK要素が見当たりません。
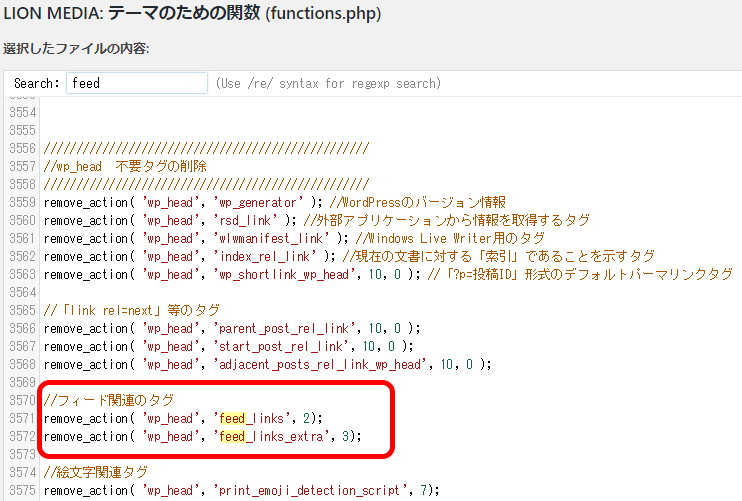
テーマのソースを覗いてみると…

不要なタグとして削除されていました。
RSSのLINK要素ってもはや不要扱いになっているのですね。
確かにRSS購読したい人はページ内のRSSアイコンをクリックするだろうし、RSSリーダーはどんどんサービス終了しているし(Google Reader、Livedoor RSSリーダー等)、最近はPush APIを利用してウェブから直接通知するのが流行ってるみたいだし…
でも私は気になるので復活させます!
RSSのLINKを復活させる方法
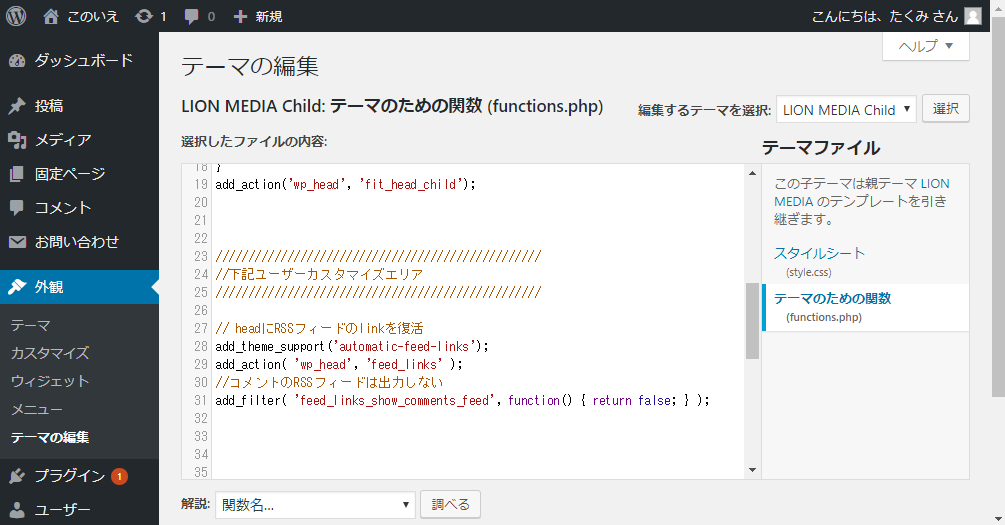
WordPressの管理画面 > 外観 > テーマの編集から、テーマのための関数 (functions.php)に
次の3行を追記するだけです。
// headにRSSフィードのlinkを復活
add_theme_support('automatic-feed-links');
add_action( 'wp_head', 'feed_links' );コメントのRSSが不要な場合は次の2行も追記します。
// コメントのRSSフィードは出力しない
add_filter( 'feed_links_show_comments_feed', function() { return false; } );次の2点に注意してください。
以下の画像を編集の参考にどうぞ。

RSSのLINK要素が復活!


無事、RSSフィードのLINK要素が出力され、ブラウザのアドオンもRSSを検出してくれるようになりました。


コメント
[…] LION BLOG / LION MEDIAでHEADのRSSフィードLINKを復活させる方法 […]
[…] 木の葉の家 LION BLOG / LION MEDIAでHEADのRSSフィードLINKを復活させる方法 […]
[…] 木の葉の家LION BLOG / LION MEDIAでHEADのRSSフィードLINKを復活させる方法最近注目されている無料のWordPressテーマ『LION BLOG / LION MEDIA』。デザイン的にも機能的にも優れており、当サイトでもLIO […]
[…] https://konoie.net/archives/2018/02/20-2737.php […]
[…] LION BLOG / MEDIAでHEADのRSSフィードLINKを復活させる方法最近注目されている無料のWordPressテーマ『LION BLOG / LION MEDIA』。 デザイン的にも機能的にも優れており、当サイトでもLION MEDIAを2018年2 […]
[…] 下記が参考にさせていただいた記事です。 このいえ LION BLOG / MEDIAでHEADのRSSフィードLINKを復活させる方法 […]
[…] 引用:はじめての方へ | アルファポリス – 電網浮遊都市 – […]
[…] このいえ 1 userLION BLOG / MEDIAでHEADのRSSフィードLINKを復活させる方法最近注目されている無料のWordPressテーマ『LION BLOG / LION MEDIA』。 デザイン的にも機能的にも優れており、当 […]